一、响应式布局和自适应布局的区别
博主一开始把这俩搞的有点混,一直找自适应布局的资料来看,资料很少,而且没有我想要的。后来才了解到我应该找响应式的资料。希望我的经验可以帮助到你。
什么是自适应布局:
响应式布局就是一个网站能够兼容多个终端,可以根据屏幕的大小自动调整页面的的展示方式以及布局,我们不用为每一个终端做一个特定的版本。响应式网站的几个标志:
- 同时适配PC + 平板 + 手机等;
- 标签导航在接近手持终端设备时改变为经典的抽屉式导航;
- 网站的布局会根据视口来调整模块的大小和位置;

什么是响应式布局:
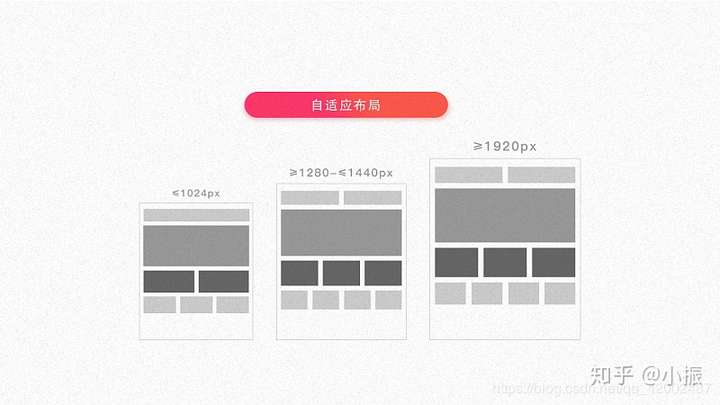
自适应布局是指网页能够在不同大小的终端设备上自行适应显示,也就是让一个网站在不同大小的设备上显示同一样的页面,让同一个页面适应不同大小屏幕,根据屏幕的大小,自动缩放。自适应布局的几个标志:
- 大多只是适配单个终端的主流N个主流视口;
- 当视口大小低于设置的最小视口时,界面会出现显示不全,并且出现横向滑动条;
- 总体框架不变,横线布局的版块太多会有所减少。

如何选择
总的来说,这两种方式的原来是相似的,都是先检测设备,根据不同的设备采用不同的CSS。那开发中我们该如何去选择?这就要结合响应式与自适应的优缺点来看。
响应式布局的优点:
1、灵活性强;2、能够快捷解决多设备显示适用问题。
缺点:
1、效率较低,兼容各设备工作量大;2、代码较为累赘,加载时间会加长;3、在一定程度上改变了网站原有的布局结构。
自适应布局的优点:
1、对网站复杂程度兼容更大;2、代码更高效;3、测试和运营都相对容易和精准。
缺点:
1、同一个网站需要为不同的设备开发不同的页面,增加的开发的成本。
上面两种方法各有自己的优缺点,所以我们在开发的时候,要从实际的项目出发。对于页面不是太复杂的情况下,我们可以利用响应式布局;而对于页面中信息较多,布局较为复杂的情况,我们可以采用自适应布局的方式。
二、如何设计开发一个响应式布局网页
开发响应式布局有以下几个基本步骤:
设置meta标签
meta的name属性中有一个
viewport的值,简单来说,viewport指的就是设备用来显示网页的那一部分区域,我们需要对该区域的一些参数进行修改和限制。<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">我们来解释以下content中一些值的作用:
- width:可视区域的宽度,值可为数字或关键词device-width
- height:同width
- intial-scale:页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放
- maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,
- maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。
- user-scalable:是否可对页面进行缩放,no 禁止缩放
使用@Media查询来设置样式,这是响应式布局的核心
媒体查询Media Queries,可以根据不同的设备为其实现不同的样式。@media可以根据不同的屏幕尺寸设置不同的样式,页面布局分别适应移动端、pc端等,在调整浏览器的大小,页面会根据媒体的宽度和高度来重新布置样式。
媒体查询可以用于检测很多东西,例如:自动检测viewpoint(视窗)的宽度和高度;设备的宽度和高度;旋转方向(智能手机横屏或竖屏);分辨率大小。
@media screen and (max-width: 1920px) { ... }设置布局分界点,即通过设置多种视图宽度样式来控制页面布局
@media screen and (max-width: 1920px) { ... } @media screen and (max-width: 1700px) { ... }
然后就可以进行页面的开发了,根据需求在不同尺寸的media内设定不同的CSS值。
三、响应式布局开发需要注意的一些细节:
布局分界点:
对于@Media查询的分界点,这个可以根据自己的项目来调整,设置合适自己项目的布局分界点。在设置分界点时,要注意先后顺序,当使用max-width数值大的在前面,数值小的在后面;当使用min-width时,数值小的放前面,数值大的放后面。下面列出了某个项目开发时所设置的部分布局分界点:
@media screen and (max-width: 1920px) { ... }
@media screen and (max-width: 1700px) { ... }
@media screen and (max-width: 1600px) { ... }
@media screen and (max-width: 1440px) { ... }
@media screen and (max-width: 1280px) { ... }
@media screen and (min-width: 992px) and (max-width: 1200px) { ... }
@media screen and (min-width: 768px) and (max-width: 991px) { ... }
@media screen and (max-width: 767px) { ... }那我们什么时候用min-width,什么时候用max-width呢?通常来说,如果是移动端优先,则用min-width;如果是PC端优先,则用max-width。
布局单位
熟悉常用的布局单位还是很重要的,常用的布局单位包括像素(px),百分比(%),em,rem,vw/vh。我们可以合理的运用这些布局解决方案,来提高我们开发时的效率和质量。
像素
像素是网页布局的基础,一个像素表示计算机屏幕所能显示的最小区域。像素分为两种类型:css像素和物理像素。两者区别如下:
css像素:为web开发者提供,在css中使用的一个抽象单位;
物理像素:只与设备的硬件密度有关,任何设备的物理像素都是固定的。百分比
当浏览器的宽度或者高度发生变化时,通过百分比单位可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响应式的效果。一般我们的直观理解都会认为子元素的百分比完全相对于直接父元素,这种理解没问题,比如
height和width属性。但是在css的盒模型中不止有height和width属性,还有padding、border、margin等属性,所以这就值得我们去具体分析一下。我们先写好html代码,然后通过不同的css代码来看看会呈现出什么样的情况:
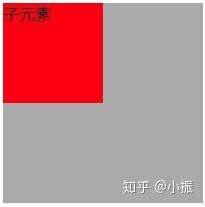
<div class="parent"> <div class="child">子元素</div> </div>子元素的height和width:
当子元素的
height和width使用百分比时,是相对于直接父元素的height和width进行变化的。.parent{ width: 200px; height: 200px; background: #aaaaaa; } .child{ width: 50%; height: 50%; background: red; }
子元素的top、bottom 、left和right:
子元素的
top和bottom如果设置百分比,则相对于直接非static定位(默认定位)的父元素的高度;
子元素的left和right如果设置百分比,则相对于直接非static定位(默认定位的)父元素的宽度。
可以这样理解,每一个元素的坐标系原点在左上角。
子元素的padding:
子元素的
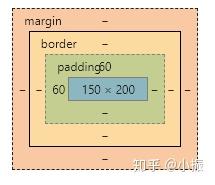
padding如果设置百分比,不论是垂直方向或者是水平方向,都相对于直接父亲元素的width,而与父元素的height无关。.parent{ width: 300px; height: 400px; background: #aaaaaa; } .child{ width: 50%; height: 50%; background: red; padding-top: 20%; padding-left: 20%; }
打开控制台,查看子元素,我们可以看见
padding-top和padding-left都为父元素width的20% ——60px:
子元素的margin:
子元素的
margin和padding是一样的,子元素的margin如果设置成百分比,不论是垂直方向还是水平方向,都相对于直接父元素的width。子元素的border-radius:
border-radius设置为百分比则是相对于自身的宽度.parent{ width: 200px; height: 200px; background: #aaaaaa; } .child{ width: 50%; height: 50%; background: red; border-radius: 50%; }
em和rem:
em和rem相对于px更具灵活性,他们都是相对长度单位,而他们之间的区别可以用一句话来概括:em相对于父元素,rem相对于根元素。em是相对于父元素的font-size,rem则是相对于html元素的font-size。vw/vh视口单位(Viewport units):
什么是视口?
在桌面端,视口指的是在桌面端,指的是浏览器的可视区域;而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Viewport(视觉视口),Ideal Viewport(理想视口)。
视口单位中的“视口”,桌面端指的是浏览器的可视区域;移动端指的就是Viewport中的Layout Viewport, “视区”所指为浏览器内部的可视区域大小,即
window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。。vw/vh是与视图窗口有关的单位,vw表示相对于视图窗口的宽度,vh表示相对于视图窗口高度,除了vw和vh外,还有vmin和vmax两个相关的单位。vw/vh相对于视口的高度和宽度,而不是父元素的(CSS百分比是相对于包含它的最近的父元素的高度和宽度)。1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度。单位 含义 vw 1vw等于视口宽度的1% vh 1vh等于视口高度的1% vmin 选取vw和vh中最小的那个 vmax 选取vw和vh中最大的那个 
学习